Jadi pada halaman tersebut umumnya berisi link atau url blog yang telah menjalin hubungan kerja sama. Dari kerja sama ini kita bisa diuntungkan dari beberapa hal.
Keuntungan Memiliki Partner Blog
- Mendongkrak tingkat popularitas blog kita.
- Menaikkan nilai DA dan PA blog, sehingga membuat blog kita menjadi lebih mudah berada di posisi Page One pada mesin pencarian.
- Menambah teman atau membangun komunitas untuk saling bersilahturahmi sesama blogger.
Cara Membuat Halaman Khusus Untuk Menampilkan Daftar Blog Partner Kita
1. Masuk ke dalam halaman dashboard blogger kalian.
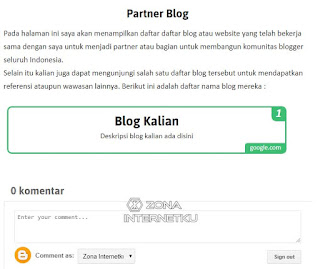
2. Setelah itu masuk ke menu "Halaman/Page"dan buatlah halaman baru laluberi judul "Partner Blog".
3. Selanjutnya masuk ke mode "HTML" dan copas kode berikut ini
Syarat untuk menjadi partner kami adalah...
<ol id="daftar-partner">
<li class="kotak-partner"><h3 class="judul-partner">
Blog Kalian</h3>
<div class="deskripsi-partner">
<center>
Deskripsi blog kalian ada disini</center>
<a class="link-partner" href="https://www.google.com" rel="dofollow">www.google.com</a></div>
</li>
</ol>
<style>
#daftar-partner{margin:0;list-style:none;counter-reset:num;display:block;overflow:hidden}
#daftar-partner .kotak-partner{background:#FFF;width:calc(95% - 40px);border:3px solid #3bbd71;border-radius:10px;margin-bottom:35px;padding:5px 10px;position:relative;float:left;list-style:none;margin:0 0 15px;counter-increment:num}
#daftar-partner .kotak-partner:before{content:counter(num)!important;font-size:25px;line-height:26px;text-align:center;background:#3bbd71;color:white;border-radius:0 10px 0 10px;font-weight:bold;font-style:italic;display:block;position:absolute;top:-1px;width:30px;height:30px;right:-1px}
#daftar-partner .kotak-partner:nth-child(even){background:#FFF;width:calc(95% - 40px);border:3px solid #3bbd71;border-radius:10px;margin-bottom:35px;padding:5px 10px;position:relative;float:right;list-style:none;margin:0 0 15px;counter-increment:num}
#daftar-partner .kotak-partner:nth-child(even):before{border-radius:10px 0 10px 0;top:-1px;left:-1px}
#daftar-partner .kotak-partner .judul-partner{text-align:center}
#daftar-partner .kotak-partner .deskripsi-partner{font-size:16px;margin: 0px 0px 20px 0;}
#daftar-partner .kotak-partner .link-partner{position:absolute;right:-1px;bottom:0;background:#3bbd71;color:#FFF;padding:0 10px;border-radius:5px 0 0 0;font-size:14px}
#daftar-partner .kotak-partner:nth-child(even) .link-partner{left:-1px;right:unset;border-radius:0 5px 0 0}
</style>- Silahkan kalian ganti tulisan warna merah dengan Nama Blog Partner kalian.
- Warna hijau untuk Deskripsi Blog Partner.
- Warna biru untuk Link Blog Partner.
4. Setelah itu silahkan kalian klik tombol "Publish/Publikasikan".
Perhatian: jika tampilannya berantakan maka hal itu sangat wajar, karena kita menggunakan jenis template blog yang berbeda, jadi kalian harus mengubah pengaturan kode CSS-nya dengan sendiri.
5. Langkah selanjutnya yaitu kamu harus memasang link halaman partner ke dalam menu navigasi blogmu, agar para pengunjung blogmu dapat melihat daftar partner kalian.
Kamu bisa memasangnya di menu navigasi seperti header, sidebar ataupun pada bagian footer blog.
Cara Menambah Partner Baru
Jika kalian ingin menambah daftar partner baru, maka kalian hanya perlu copas kode <li> sampai </li> lalu letakkan kode tersebut di bawah kode </li> seperti berikut.<ol id="daftar-partner">
<li class="kotak-partner"><h3 class="judul-partner">
Blog Kalian</h3>
<div class="deskripsi-partner">
<center>
Deskripsi blog kalian ada disini</center>
<a class="link-partner" href="https://www.google.com" rel="dofollow">www.google.com</a></div>
</li>
<li class="kotak-partner"><h3 class="judul-partner">
Blog Kalian 2</h3>
<div class="deskripsi-partner">
<center>
Deskripsi blog kalian ada disini 2</center>
<a class="link-partner" href="https://www.google.com" rel="dofollow">www.google.com</a></div>
</li>
</ol>Baca juga:
Itulah tutorial singkat untuk Cara Membuat Halaman Partner Blog Yang Keren Dan Responsive yang bisa saya tunjukkan kepada kalian semua. Semoga bermanfaat.


Tidak ada komentar:
Posting Komentar